Fokus på konvertering
Som vi skrev om tilbake i 2018, i artikkelen «Tre superenkle steg til landingssider som konverterer» bør en landdingsside fokusere på ett spesifikt mål. Uansett hva målet ditt er – å få en kunde til å booke en reise, kjøpe et produkt, eller laste ned en e-bok – må landingssiden din være utformet for å lede besøkende mot dette målet.
Tydelig Call-to-Action (CTA):
Ditt CTA bør være umiddelbart synlig, enten det er «Book nå», «Kjøp her», eller «Lær mer». Farge, størrelse og plassering bør skille den ut fra annet innhold. Hovedmålet ditt med landingssiden er at den besøkende skal klikke på denne CTA-knappen. Men å klikke på en knapp kan være skummelt hvis man ikke er sikker på hvor man havner. Sørg derfor for å tydelig presisere hvor knappen tar deg og hvilken handling gjesten blir oppfordret til å gjennomføre. Hvis du er interessert i å lære mer om psykologien rundt CTA knapper anbefaler vi at du tar en titt på vår artikkel fra 2018, «Hvordan er den beste kjøpknappen?»

Hvordan er den beste kjøpknappen?
De aller fleste som arbeider med nettsider er enig om at nøkkelen til suksess er konvertering; å konvertere besøkende og brukere til følgere eller kunder.
Mindre er mer, eller "Less is more" som vi sier på godt norsk.
Overflødig informasjon kan distrahere besøkende. Hold design og innhold strømlinjeformet, og led fokuset mot konverteringsmålet ditt. Med en allerede tydelig definert CTA-knapp høyt oppe og umiddelbart synlig på landingssiden din har du ikke behov for å presentere alternative handlingselementer til dine besøkende. Dette vil tvert imot skade sjansene dine for å få en konvertering. Kom gjerne med mer utfyllende informasjon og innhold lengre ned på landingssiden som kun blir synlig dersom CTA-knappen ikke ble klikket på og gjesten følte behov for å lese mer eller forstå ditt produkt bedre.
Less is more!
Brukervennlighet
En landingsside skal ikke bare se bra ut; den skal være enkel å navigere og lett å forstå!
Logisk struktur:
Sørg for at innholdet ditt flyter naturlig, og leder besøkende gjennom siden mot CTA. Som nevnt over anbefaler vi å ha en tydelig definert og lett synlig CTA-knapp umiddelbart synlig på landingssiden. Deretter kan du fint fylle på mer med informasjon og innhold og på nytt vise CTA-knappen etter gjesten har gjort seg mer kjent med ditt produkt.
Tydelig hierarki:
Viktig informasjon, som priser for en reise, produktfordeler, eller nøkkelfakta, bør være fremtredende. Bruk gjerne visuelle virkemidler som ikoner og illustrasjoner for å tydeliggjøre informasjonen sammen en tekster skrevet med tydelig tale. Under kan du se et lite eksempel på hvordan hovedseksjonen på en landingsside typisk kan struktureres.
Hundesledetur for hele familien
kr 950 pr. person
Bli med ut på en vakker og uforglemmelig hundesledetur! Du vil få grundig opplæring fra våre eksperter så du kan føle deg trygg bak tøylene!

Varighet
2 timer
Klokkeslett
15:00 - 17:00
Kapasitet
1-4 personer
Lokasjon
Adressevegen 23
Lettleselig tekst:
Velg skrifttyper og -størrelser som er klare og lettleste, og unngå tette blokker med tekst. Unngå også for mye formatering av teksten som drar fokus bort fra den øsnskede handlingen på landingssiden. Skal du benytte formatert tekst skal dette være for å understreke ditt definerte mål.
Lettleselig tekst:
Velg skrifttyper og -størrelser som er klare og lettleste, og unngå tette blokker med tekst. Unngå også for mye formatering av teksten som drar fokus bort fra den øsnskede handlingen på landingssiden. Skal du benytte formatert tekst skal dette være for å understreke ditt definerte mål.
x
Responsivt design
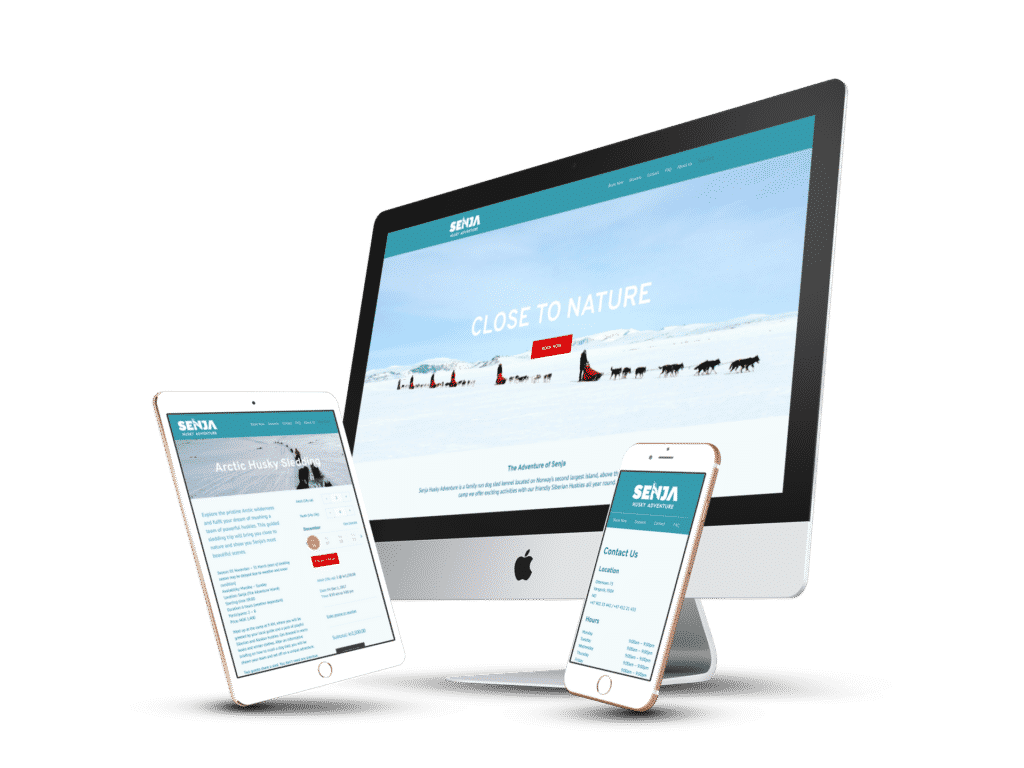
Med stadig flere brukere på mobile enheter, må landingssiden din være like imponerende på en mobilskjerm som på en desktop.
Flytende layout:
Design som tilpasser seg ulike skjermstørrelser gir en bedre brukeropplevelse.

Hurtig lastetid:
Optimaliser bilder og innhold for raskere lastetider, spesielt for mobilbrukere.

Berøringsvennlige elementer:
CTA-knapper, lenker og interaktive elementer bør være store nok til å kunne trykkes på med en finger uten feil.
Tilpass etter virksomhetstype
Selv om prinsippene er universelle, bør landingssiden din reflektere det du tilbyr.
For reiselivsbedrifter:
Vis frem tiltalende bilder fra destinasjonene, og gi klare fordeler ved å booke hos nettopp deg.

For nettbutikker:
Fremhev produktets fordeler, kundevurderinger, og tilby enkel navigasjon til kjøpsprosessen.
For informasjonssider:
Gjør det enkelt for besøkende å finne og konsumere den informasjonen de er interessert i, enten det er gjennom videoer, nedlastbare guider, eller tekstinnhold.

En effektiv landingsside kan være forskjellen mellom en passerende besøkende og en konvertert kunde. Ved å fokusere på konvertering, brukervennlighet, responsivt design, og tilpassing etter din spesifikke virksomhet, kan du sikre at landingssiden din blir et kraftig verktøy i din digitale markedsføringsstrategi.